レスポンシブデザインの文字が制御できないとき

今回は、ワードプレスでレスポンシブデザインの文字が小さくならないときの対策について記そうと思います。
ワードプレスのテーマはLightningですが、おそらくほかのテーマでも起きると思われます。
レスポンシブデザインとは、パソコンとスマホまたPADにも対応できるデザインのことです。
ワードプレスはレスポンシブデザイン対応となっていますが、どうも文字の大きさだけは自分でやらないとダメみたいです。しかもやってはいけない手順も存在するようです。以下にやってはいけないことを記そうと思います。まずは、こうしたいということを記します。
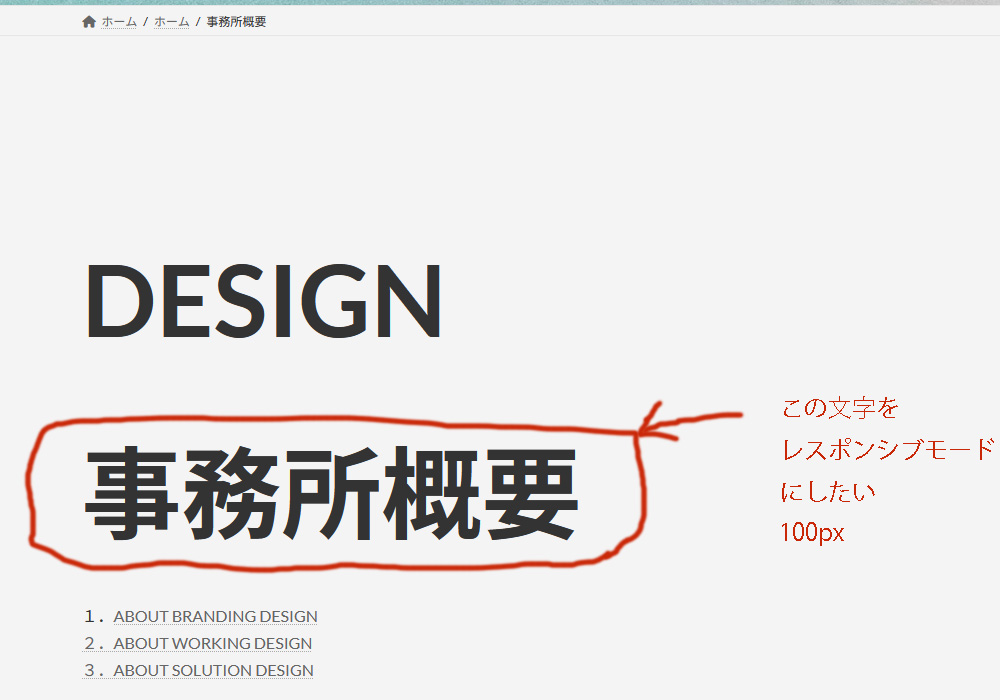
STEP1.パソコン上で見たときの文字サイズ100PXの「事務所概要」を書きます。

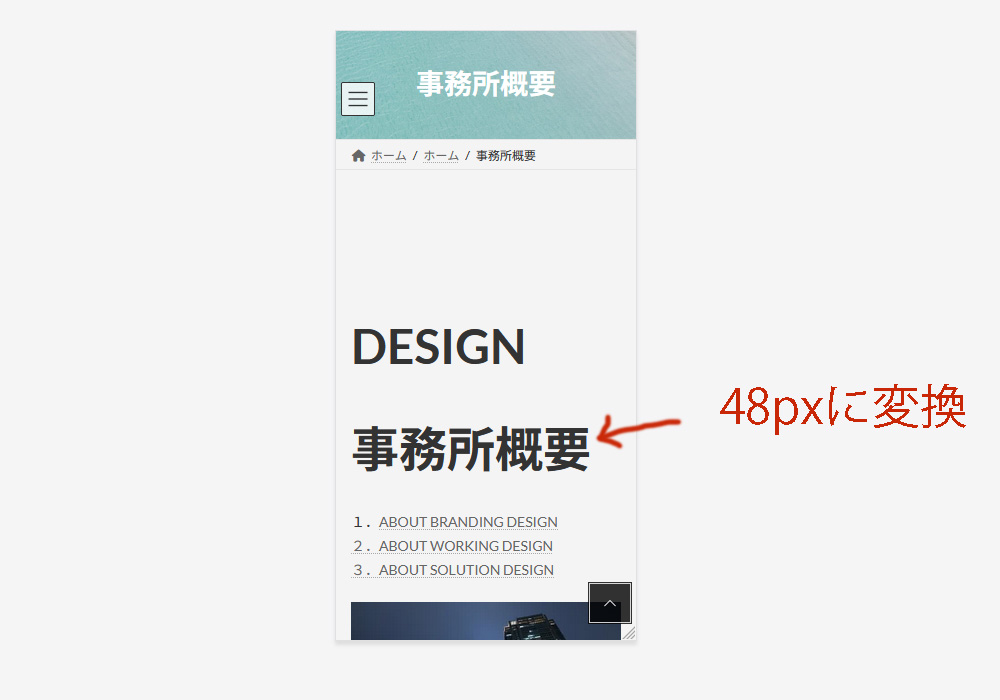
STEP2.レスポンシブデザインのスマホで見たときの「事務所概要」以下の画面のようになればよいのですが、

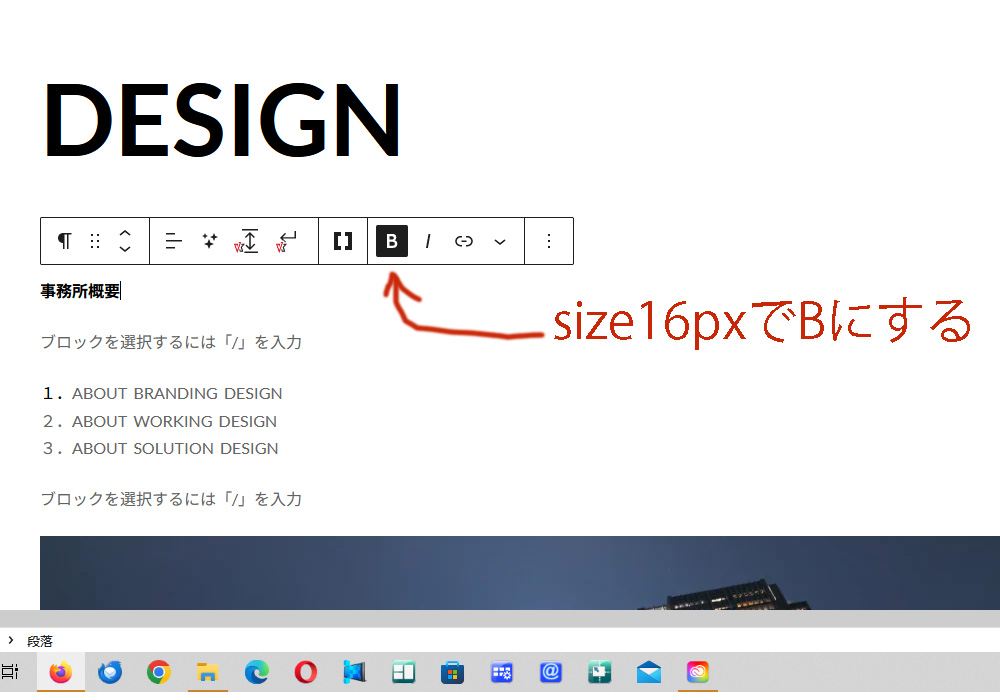
STEP3.以下は、失敗した時の例です。ブロックエディターを開き、まずは、標準の大きさの16PXで事務所概要と書きツールバーでBを押します。

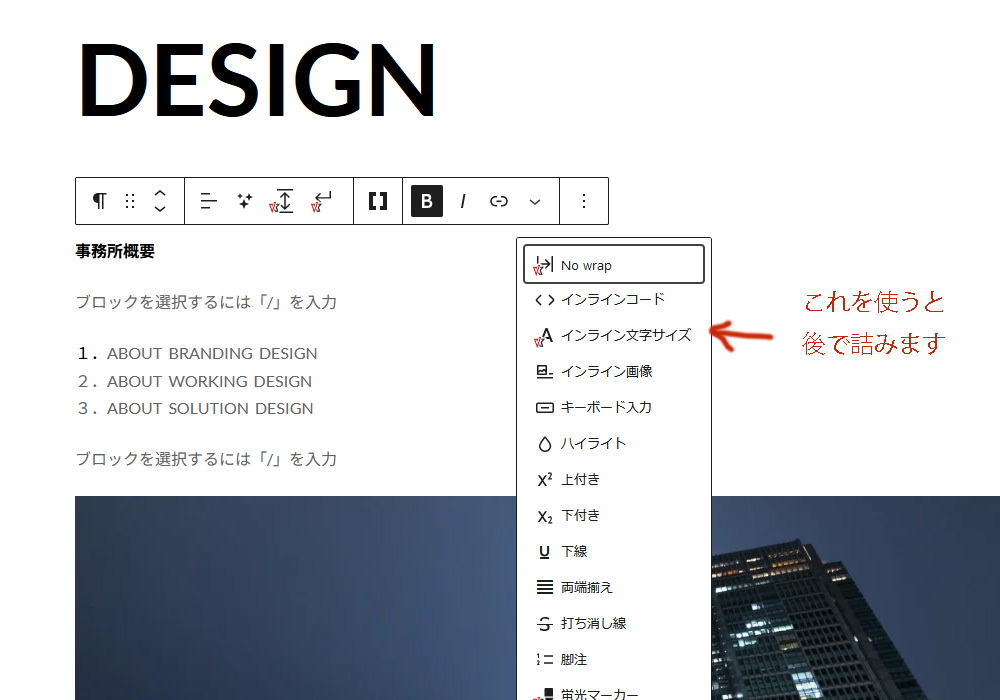
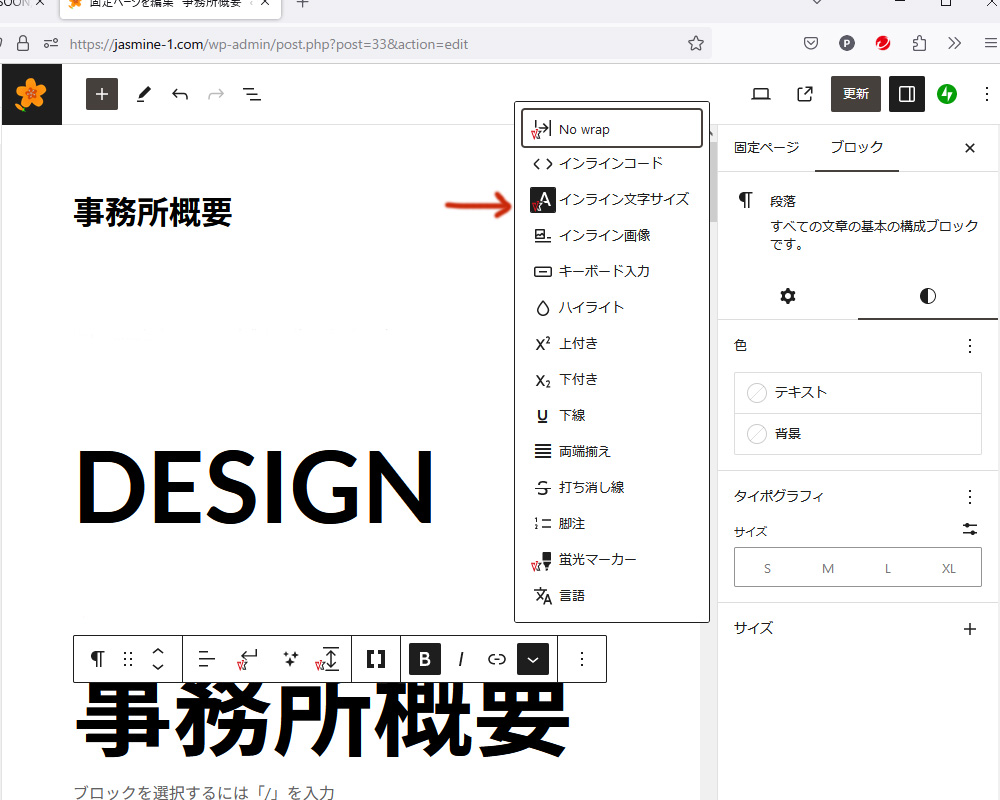
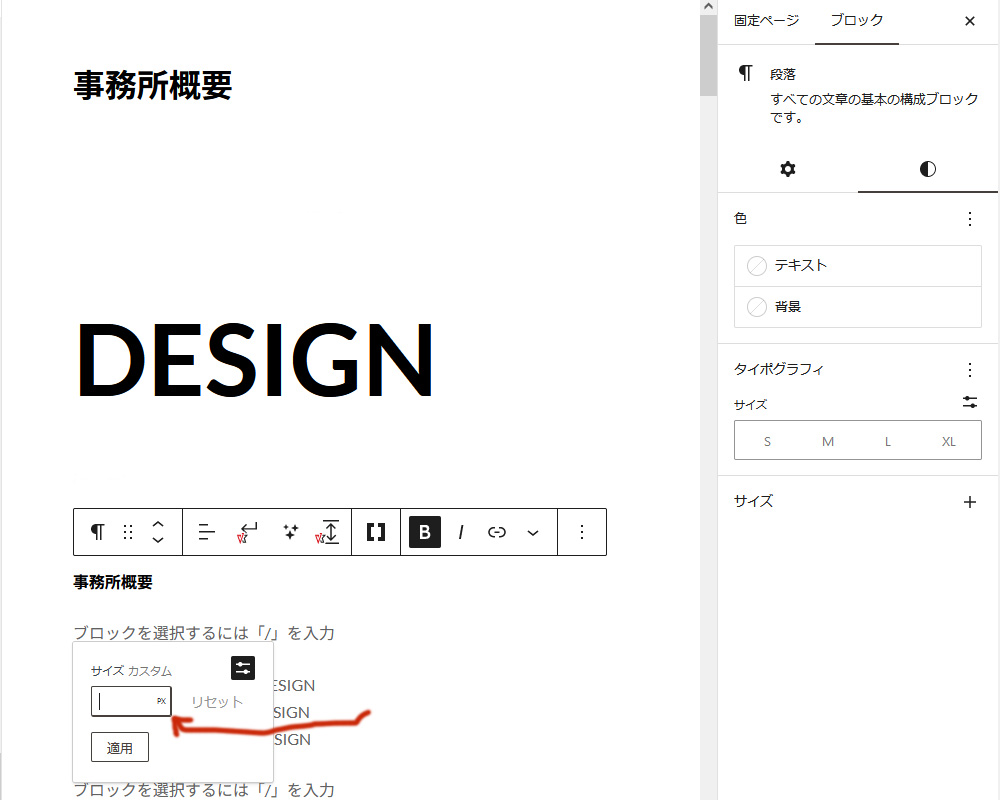
STEP4.事務所概要のTEXT上にカーソルを置き、ツールバーのBの右3つめの文字をクリックするとインライン文字サイズという項目があるのでクリックします。

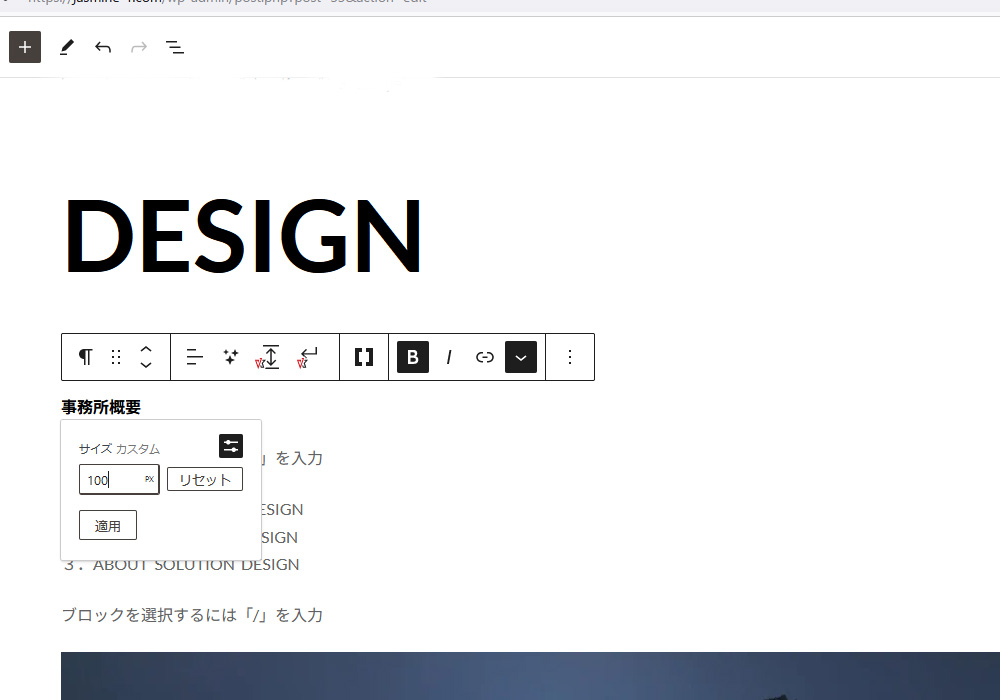
STEP5.サイズカスタムにして100(PX)を入力します。

STEP6.適用をクリックすると以下のように「事務所概要」が100PXで表示されました。

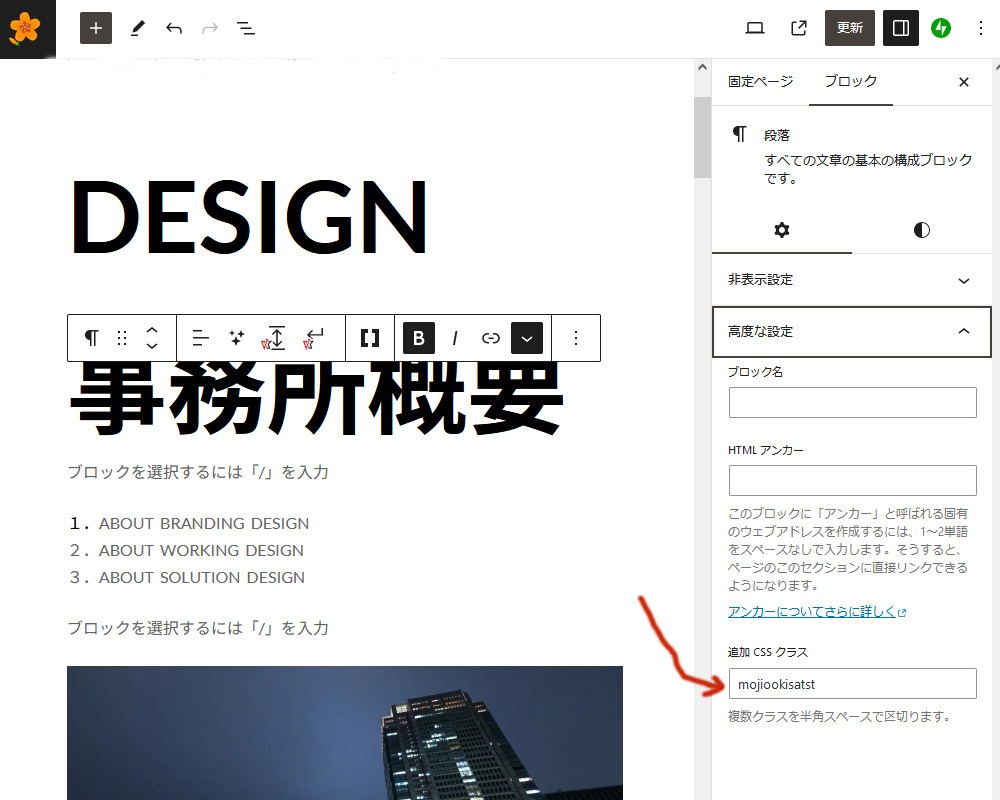
STEP7.次にレスポンシブデザインを作っていきます。右側にメニューが表示されていますので、ブロック、歯車をクリックすると、下の方についかCSSクラスという項目があるので、mojiookisatstと入力します。

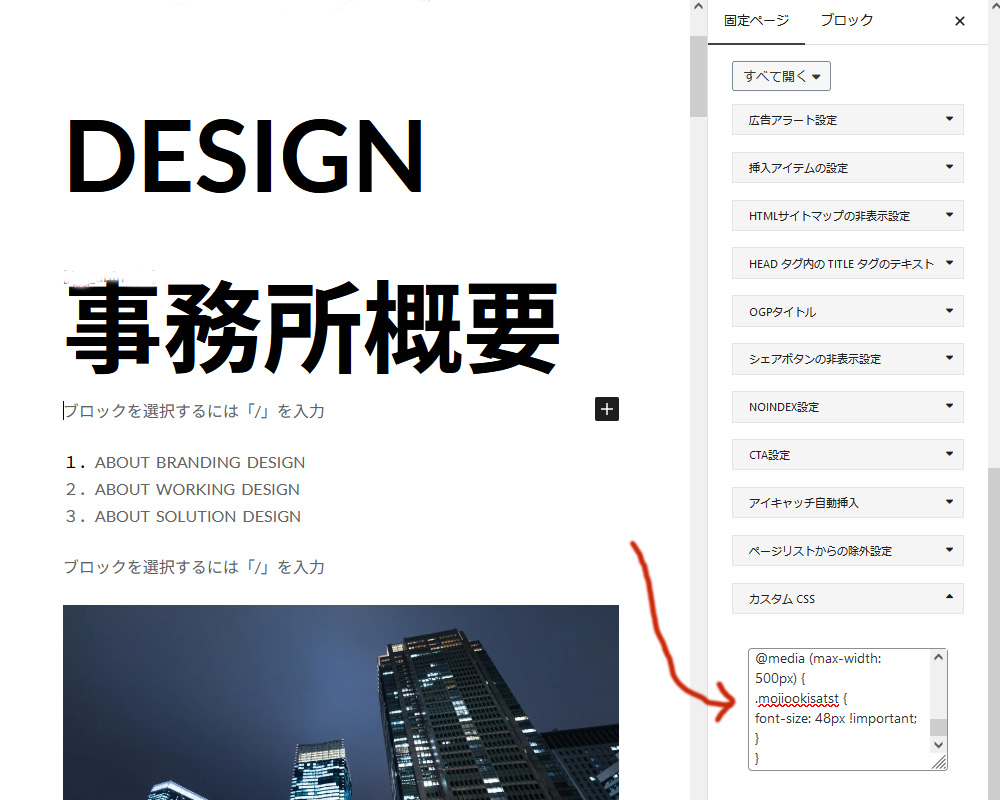
STEP8.STEP7で出てきたメニュー最上段の固定ページをクリックすると、下の画像が出てくるので、一番下のカスタムCSSを図のように入力します。これで、レスポンシブデザインができるはずですが。。。

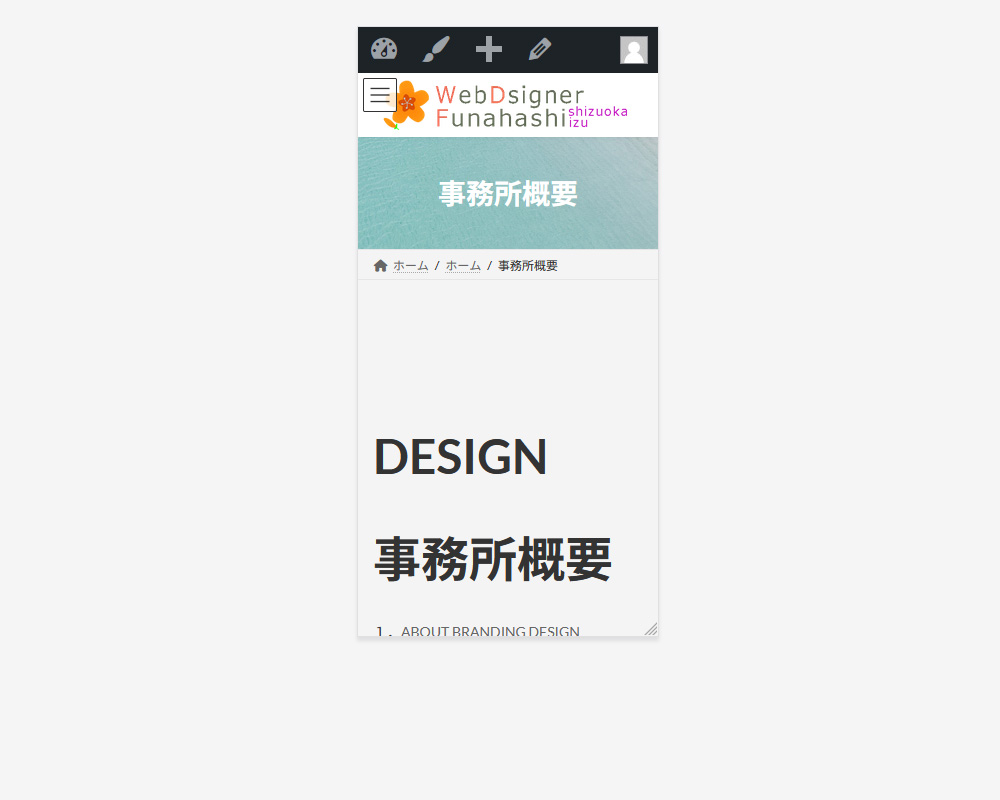
STEP9.ブロックエディターをセーブ→終了して表示させ、レスポンシブデザイン表示機能で確認すると、以下のように文字の大きさはそのままです。詰んでしまいました。何が悪かったのでしょうか?どうやらインライン文字サイズを使ったことが原因のようです。

STEP10.では、以下より正解手順を説明していきます。まずはブロックエディターを立ち上げ、インライン文字サイズをブランクにしましょう。

STEP11.ブランクにしたら、適用をクリックします。事務所概要は、編集前のデフォルトの大きさに戻ります。

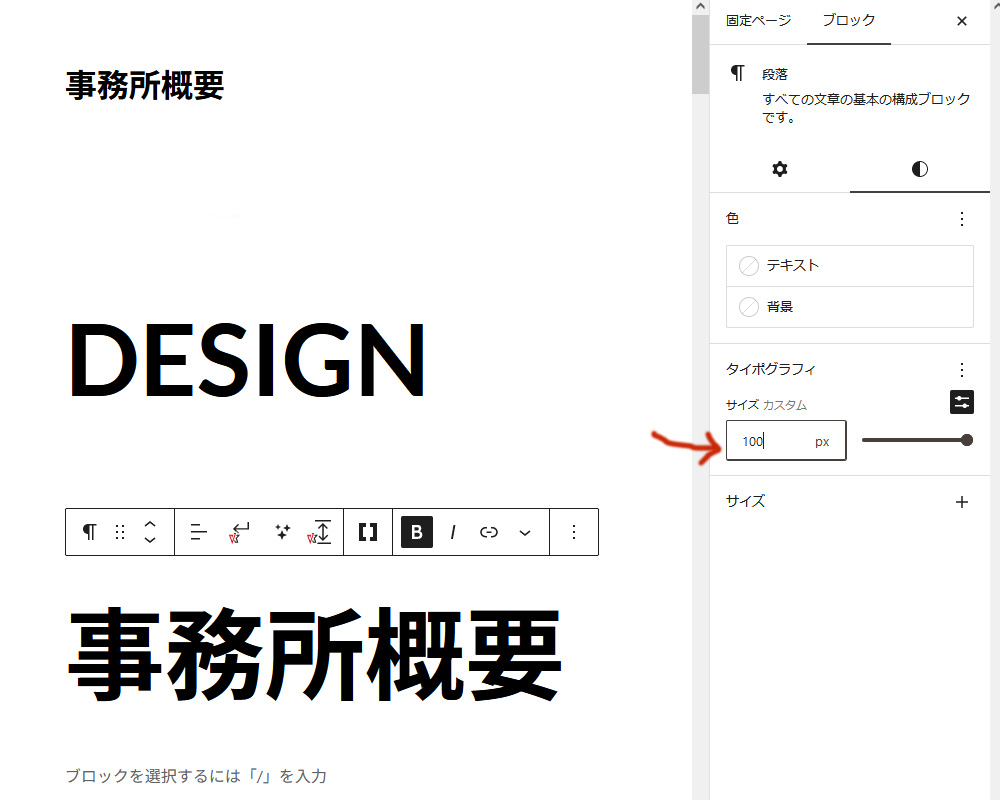
STEP12.事務所概要の文字にカーソルを置くと左側のメニューが出てきます。一番上のメニューのブロックをクリックします。タイポグラフィのサイズカスタムを100(PX)にしてください。

STEP13.ブロックエディターを更新し、表示させた後に、レスポンシブデザイン表示機能で確認すると、以下の図のようになり、無事完成しました。

ワードプレスでレスポンシブデザインの文字が小さくならないときの対策についてはこれで終わりです。ちなみに「DESIGN」の方はさしょから正しい手順で作ってありますので気にしないでください。

